

- #Codekit could not read numerator of code#
- #Codekit could not read numerator of license#
- #Codekit could not read numerator of mac#
#Codekit could not read numerator of mac#
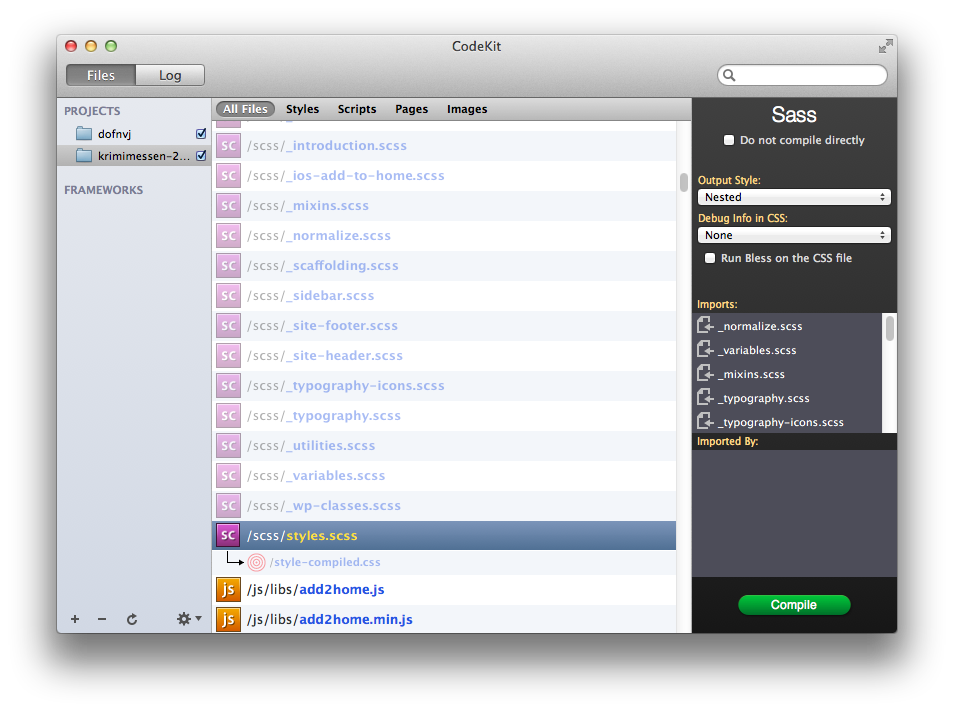
to the same network as the Mac running CodeKit, then enter this address on each device. This opens a special address in your browser. PreviewĬlick the "Preview" button in the top-right corner. When you save files, the app will process them appropriately and then refresh your browser. (See CodeKit Frameworks for info about the bottom section.)ĬodeKit is now watching that folder. To start, drag your website's folder onto the window and drop it on the top section.

#Codekit could not read numerator of license#
Since I’ve written about CodeKit and Composer (more about the latter in recent posts, really), I’ll occasionally get emails asking which do I really prefer using whenever it comes to working on projects for others.Īnd the short answer is that they aren’t mutually exclusive.Close Topics First Steps: Getting Started Live-Reload Browsers Browser Sync Set Language Options Set Output Paths & Action Second Steps: Defaults For New Projects Build Your Project Set Target Browsers Stuff To Know: CodeKit + Git Troubleshooting License Recovery PostCSS Tools: Autoprefixer PurgeCSS CSSO Custom PostCSS Plugins Other Tools: npm Babel - (JS Transpiler) Terser - (JS Minifier) Rollup - (JS Bundler) Cache-Buster HTML-Minifier Libsass Bless Languages: Sass Less Stylus JavaScript CoffeeScript TypeScript Pug Haml Slim Kit Markdown JSON Image Optimizers: WebP PNG JPEG SVG GIF Frameworks: CodeKit Frameworks Tailwind Bootstrap Bourbon Bitters Zurb Foundation Susy Nib Jeet Syntax Checkers: ESLint Advanced: Hooks Environment Variables Adding Custom Languages Team Workflows Scripting CodeKit Editor Plugins: Nova Atom Sublime Text Coda 2 More Read-Only Mode Upgrading From 2.0 FAQ 1. If anything, they can complement each other. That’s where the longer answer comes into play.įor those who are looking at both of these utilities and are wondering about the difference in each, that’s a good thing.Īnd the more I’ve moved more towards backend-oriented development, the more I use Composer.įurthermore, front-end development is different than back-end development, right? So, again, why would we ask: They aren’t substitutes for each other.Īs I’ve moved from less and less frontend-oriented projects, the less I use CodeKit. Whenever someone is looking for ways to improve their development process through the use of tools to help ease development, I think it shows a level of maturity in development. In short, CodeKit’s goal is to help wrap a lot of the new tools we often see (like Sass or LESS, frameworks such as Foundation, and image optimization) into a single application and wrap it up, so there’s less work to do when it comes to configuration.

The thing about it is that it includes a lot of stuff.
#Codekit could not read numerator of code#
It really comes down to selecting what you want, clicking a few checkboxes, and then making sure the app is aware of your code base.įrom there, it’ll take care of, say, automatically compiling your Sass whenever you save a file that’s part of your project. ComposerĬomposer, on the other hand, is all about managing dependencies that work in conjunction with your application. This can be something like PHP CodeSniffer. Or it can be something like a third-party library like Monolog that helps your project track events that are happening during execution. Whatever the case, you can see that the packages Composer is responsible for managing deal more with server-side development than front-end development. So if you’re looking for something like CodeKit (or NPM or Yarn) for the server-side, then Composer is what you’re looking to use. CODEKIT COULD NOT READ NUMERATOR OF CODE.


 0 kommentar(er)
0 kommentar(er)
